IT & 일상기록/HTML
[HTML] 태그 정리(1) - <meta> / <br> / <h1>~<h6> / <font size> / 주석 처리 / <ul>, <li> / <ol>, <li>
확고
2022. 1. 5. 22:23

| 종류 | 설명 | 사용 예시 | 출력 화면 | |
| <meta> | ① 문서의 문자 셋트(다국어 지원) ② 문서의 키워드, 부가 설명 정보 지정 (검색 엔진에서 이 내용을 참조하여 홈페이지 분류) ③ 지연 시간 이후에 이동할 주소 지정 - 종료 태그 없이 단독 사용 가능 (종료 태그 사용하더라도 문제없음) |
① <meta charset="EUC-KR"> ② <meta name="확고" content="확고의 블로그, 확고의 일상"> ③ <meta http-equiv=refresh content="3; url=https://j-growthdiary.tistory.com"> → 3초 뒤에 url로 이동해라 |
||
| <br> | - line break를 의미 - 줄 바꿈 태그/엔터 효과/종료 태그 없이 단독 사용 가능(종료 태그 사용하더라도 문제없음) - 2번 연달아 쓰면 줄 바꿈 2번 수행 |
확고는<br><br> 부자가<br> 되고싶어요 |
 |
|
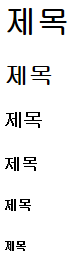
| <h1> … <h6> | - 페이지의 타이틀 글자 크기 태그로 굵은 글자로 표시/자동 줄바꿈 - h1이 가장 크고 h6으로 갈수록 작아짐 |
<h1>제목</h1> <h2>제목</h2> <h3>제목</h3> <h4>제목</h4> <h5>제목</h5> <h6>제목</h6> |
 |
|
| <font size="1"> : <font size="7"> |
- 페이지 내 글자에 적용 - 1이 가장 작고 7이 가장 큼(h와 반대) |
<font size="3">확고는</font><br> <font size="5">부자가</font><br> <font size="3">되고싶어요</font> |
 |
|
| <!--주석 처리--> | - 자동완성 : 블록 잡고 Ctrl + Shift + / - 종료 태그 없음 |
<!--주석 처리되서 내용 출력X--> | ||
| <ul><li></ul> | - 비순차적 목록 숫자나 문자로 연속되지 않는 목록을 태그 하고 싶을 때 사용 - ul은 종료 태그를 붙여줘야 하지만 li는 종료 태그 없이 사용이 가능 (붙여도 상관은 없음) - ul 타입 기본값 : <ul type="disc"> ※ 기본값은 <ul> 이렇게만 써도 된다 |
<ul> <li>예시1 <li>예시2 <li>예시3 </ul> |
 |
|
| - ul 타입 종류 : = 하면 자동 종류 뜨는데 안뜰경우 Ctrl + 스페이스  |
circle 적용 | disc 적용 | square 적용 | |
 |
 |
 |
||
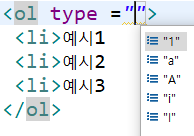
| <ol><li></ol> | - 순차적 목록 숫자나 문자로 연속되는 목록을 태그하고 싶을 때 사용 - ol은 종료 태그를 붙여줘야 하지만 li는 종료 태그 없이 사용이 가능 (붙여도 상관은 없음) - ol 타입 기본값 : <ol type="1"> ※ 기본값은 <ol> 이렇게만 써도 된다 |
1 적용 | a 적용 | i 적용 |
 |
 |
 |
||
| - ol 타입 종류 : = 하면 자동 종류 뜨는데 안뜰경우 Ctrl + 스페이스  |
||||
▼ (전 게시물) 기본 용어 정리 - 아래 링크 이동
[HTML] 기본 용어 정리 (HTML 정의 / 요소 / 태그 / 속성 / 속성값)
HTML 의의 Hyper Text Markup Language의 약자로 웹 페이지를 만드는데 필요한 프로그래밍 언어 태그, 속성, 속성 값 등의 요소로 구성됨 - Hyper Text : 텍스트에 하이퍼링크 설정이 가능하고 텍스트들이
j-growthdiary.tistory.com
▼ (후 게시물) 태그 정리(2) - 아래 링크 이동
[HTML] 태그 정리(2) - DOCTYPE / <html> / <head> / <title> / <body>
종류 설명 사용 예시 <!DOCTYPE HTML> 문서의 종류와 버전으로 최상단에 위치 <!DOCTYPE HTML> 창제목 본문내용 문서의 맨 처음과 맨 끝에 위치 HTML 문서의 큰 제목 부분(요소를 담는 컨테이너) 웹 페이지
j-growthdiary.tistory.com
▼ (관련) 외국어 인코딩 설정방법 - 아래 링크 이동
HTML 이클립스 외국어 인코딩 설정 방법
① 이클립스 상단에 Window 클릭 ② preferences 클릭 ③ 화면 왼쪽에 Web 클릭 ④ HTML Files 클릭 ⑤ Encoding에서 선택 ⑥ 적용(Apply and Close) - 작업 화면에 바로 적용 안되고 다음 파일부터 적용됨 ※ 한..
j-growthdiary.tistory.com

728x90
반응형