
① 사이트 접속 (https://apis.map.kakao.com/)
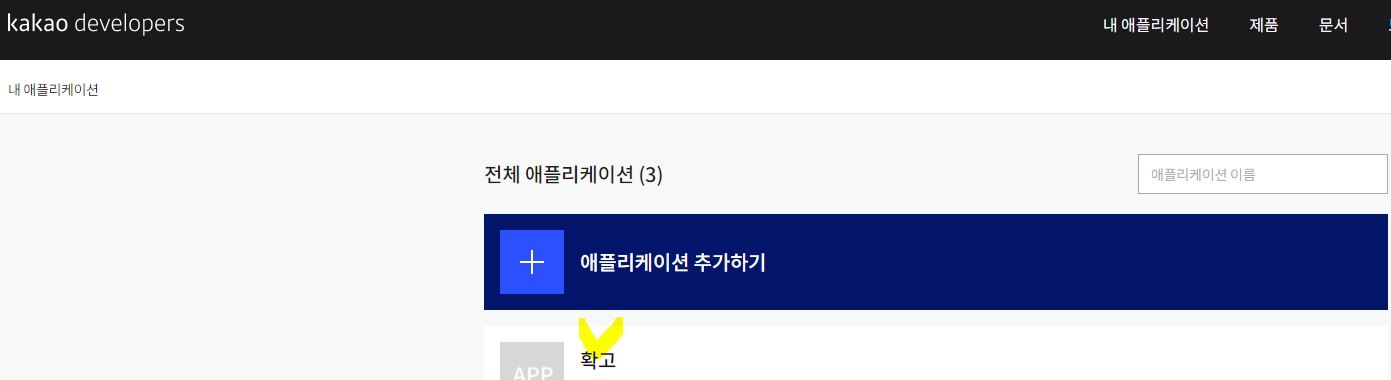
② 오른쪽 상단 APP KEY 발급 클릭 - 카카오 계정 로그인 - 애플리케이션 추가하기

③ 아이콘은 선택 사항, 앱 이름과 사업자명 필수 입력 후 저장

④ 생성된 애플리케이션 클릭해서 이동

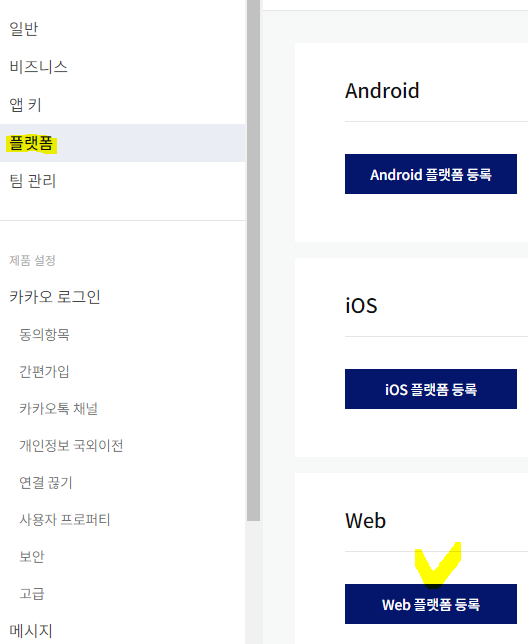
⑤ 화면 왼쪽 탭 플랫폼 클릭 - Web 플랫폼 등록 클릭

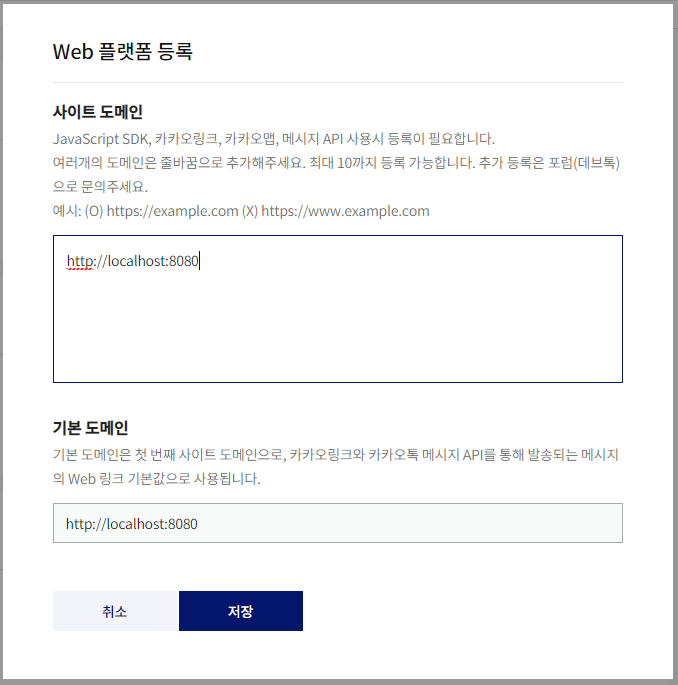
⑥ 카카오 맵 API를 구현할 사이트 도메인 입력 후 저장

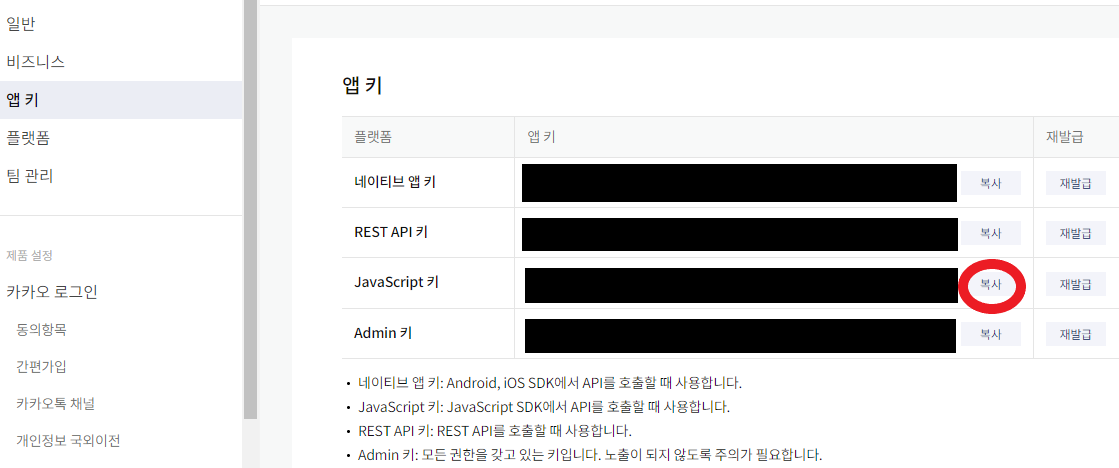
⑦ 화면 왼쪽 탭 앱 키 클릭 - JavaScript 키 복사

⑧ 다시 사이트 첫 화면으로 돌아갈 것 - ②번 화면의 가운데 Web 클릭 (https://apis.map.kakao.com/web)

⑨ 화면 왼쪽 탭 Sample 클릭 - 원하는 지도 스타일 선택

⑩ 스타일 선택 후 아래 내리면 코드 있음. 필요한 코드(네모 박스) 복사해서 사용
(1) "발급받은 APP KEY를 사용하세요"란에 ⑦번에서 복사해둔 키 붙여넣기

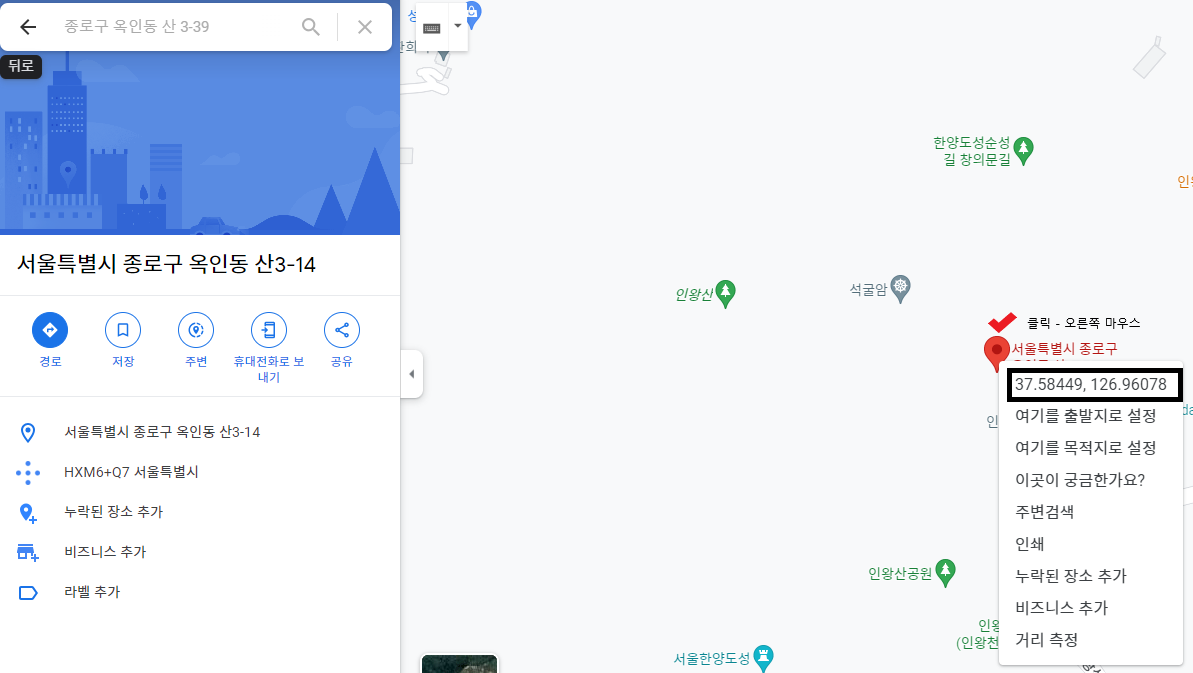
(2) 지도 중심 좌표 입력란 - 위도/경도는 구글맵 (google.co.kr/maps/) 들어가서 검색 후 오른쪽 마우스 클릭 - 확인

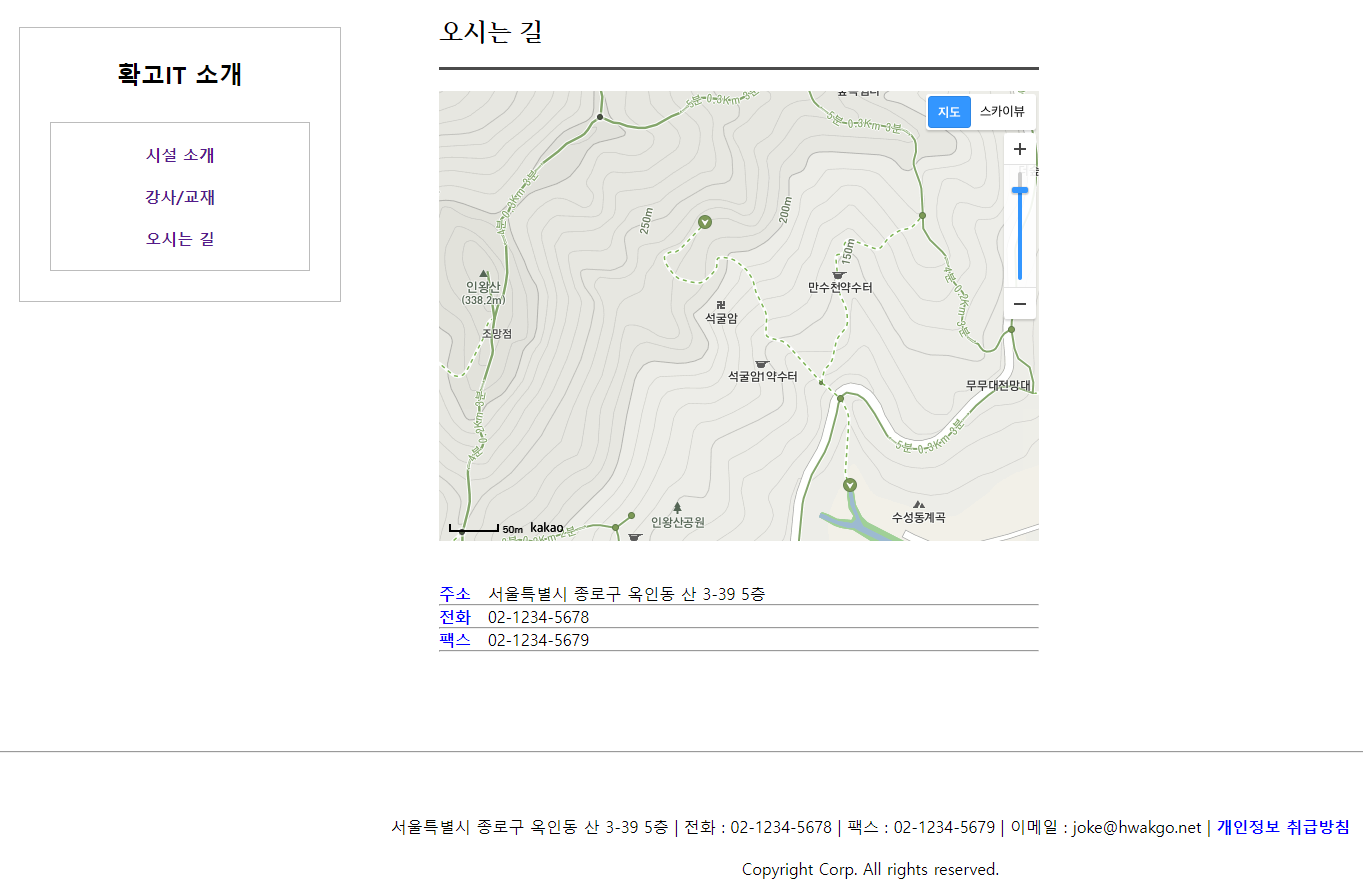
▼ 카카오 맵 적용한 화면


728x90
반응형
'IT & 일상기록 > Javascript' 카테고리의 다른 글
| [JavaScript] 웹 페이지에 시간 출력하는 방법 (0) | 2022.04.01 |
|---|---|
| [JavaScript] Math.random 메서드 (Java와 비교 설명) (0) | 2022.01.10 |



댓글